- July 22, 2024
- iBirds Software Services
- 0
We have just got the new release where we can override Standard Action New and Edit.
Here is the link:
But In Salesforce there is no direct way to override standard detail and recently we came in the situation where we needed to implement it. So we found a workaround to achieve it by the facility provided by the Salesforce Communities.
Special thanks to “Nisar Ahmed” who helped me to find this solution.
We need to follow the steps if we want to override Actions/Buttons with the custom component in the Community.
Following is an example of override view/detail page:
Create a Component which we want to override. For e.g. Contact
And we should have this variable: @api recordId.And now go to the page and create and create a design attribute in your meta.xml file.
<targetConfigs> <targetConfig targets=”lightningCommunity__Default”> <property name=”recordId” type=”String” default=”” label=”Record Id”/> </targetConfig></targetConfigs>
Go to the Community Builder.
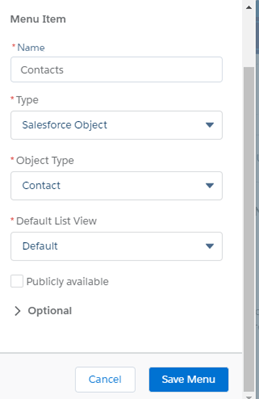
Add a Custom Navigation Tab. For e.g. Contacts

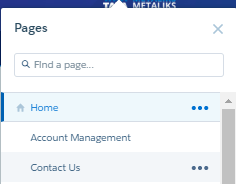
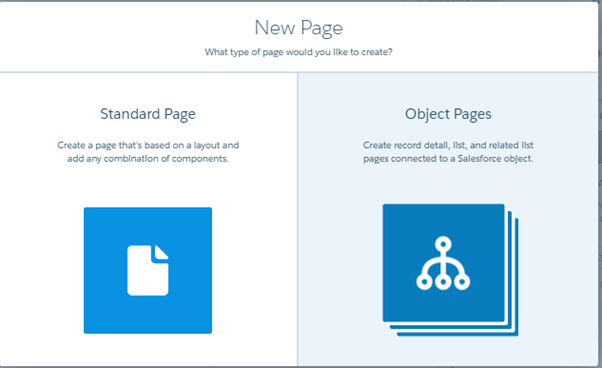
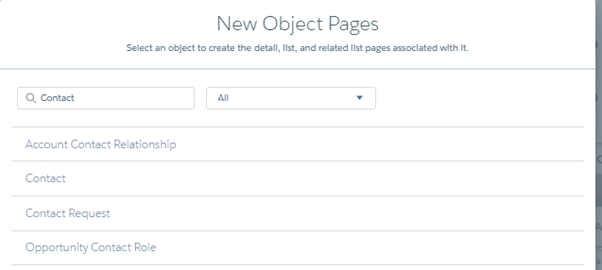
Create a new Component Page: Pages -> New Page -> Object Pages -> Contact – >Create




Now New Object List, Detail, Related List
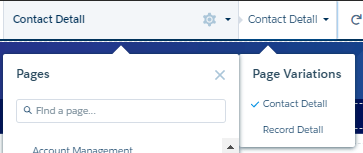
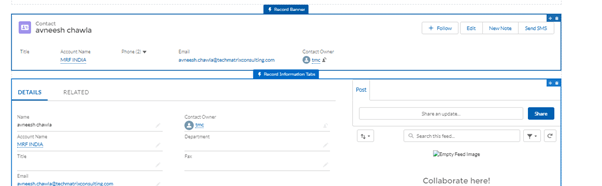
Now Select the Contact Detail or ObjectName Detail

It will display 2 components Record Banner and Record Information Tabs we can remove both of them and can drag and drop our component in the Content Section.

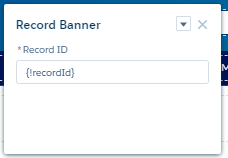
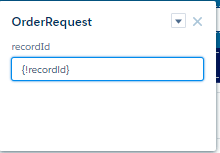
When we click on the component it will display Record Id, we just need to copy the same and need to pass as into our component which we want to display.

Now once we have our component, click on the detail page then we need to paste {!recordId} in our API variable.

Just save and publish now we have overridden the page.
Thanks
iBirds
#Salesforce #Lightning #Communities #OverrideAction #OverrideButton
